Case study Biblioshop - gemeenschappelijke HTML en CSS
De zes wireframes kunnen we in 2 groepen onderbrengen, de staande en de liggende. Alle drie de liggende wireframes hebben een algemene HTML structuur. Hetzelfde geldt voor de staande wireframes.
Video
Gemeenschappelijke HTML structuur
We beginnen met de index (home) pagina. Maak een map met de naam Biblioshop. En daarin maak je een bestand met de naam index.html. We kunnen de gemeenschappelijke HTML structuur voor alle wireframes (zie Case study Biblioshop - wireframes) als volgt schrijven.
Vergeet de meta tag's niet en ook niet het CSS bestand te linken:
<!DOCTYPE html> <html lang="nl"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="css/biblioshop.css" rel="stylesheet" type="text/css" /> <meta name="application-name" content="Biblio webwinkel"> <meta name="description" content="Verkoop tweedehandsboeken"> <meta name="keywords" content="boeken, books, tweedehands"> <meta name="author" content="Jef Inghelbrecht"> <meta name="date" content="2020-10-05"> <meta name="time" content="17:40:33">
<title>Biblioshop</title>
</head>
<body>
<header class="head">hoofd</header>
<aside class="sidebar">zijbalk</aside>
<section class="explanation">uitleg</section>
<section class="show-room">showroom</section>
<footer class="foot">voet</footer>
</body>
</html>
Let erop dat we aan elk HTML element een CSS klassennaam hebben toegekend. De klassennaam is in het Engels.
Deze HTML zal op de drie pagina's terugkomen, de index.html, de books.html en de order.html pagina.
Algemene CSS lay-out
We gaan een grid gebruiken om de algemene lay-out van alke webpagina te maken, namelijk voor deze vijf, steeds terugkerende elementen. We doen dit voor de staande en de liggende versie.
We hebben inspiratie opgedaan op CSS Grid Website Layout Examples.
Maak een submap met de naam css in de map Biblioshop. Maak daarin een CSS bestand met de naam biblioshop.css.
Stappen
- Met de unversele selector stellen we enkele attributen in voor alle elementen:
* { box-sizing: border-box; margin: 0; padding: 0; } - We stellen eerst de hoogte en de breedte in van het html element:
html { height: 100%; width: 100% } - Vermits het hier gaat om de basisstructuur van onze webpagina's, maken we van het
bodyelement een grid-container. Verder zorgen we ervoor dat de grid-container de hele breedte en hoogte van het scherm inneemt. We stellen ook nog hetfont-familyattribuut in:body { height: 100%; width: 100%; font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; display: grid; }We moeten steeds rekening houden met het liggend en staand formaat. We werken mobile first, d.w.z. we beginnen met het staande formaat.
- Staand
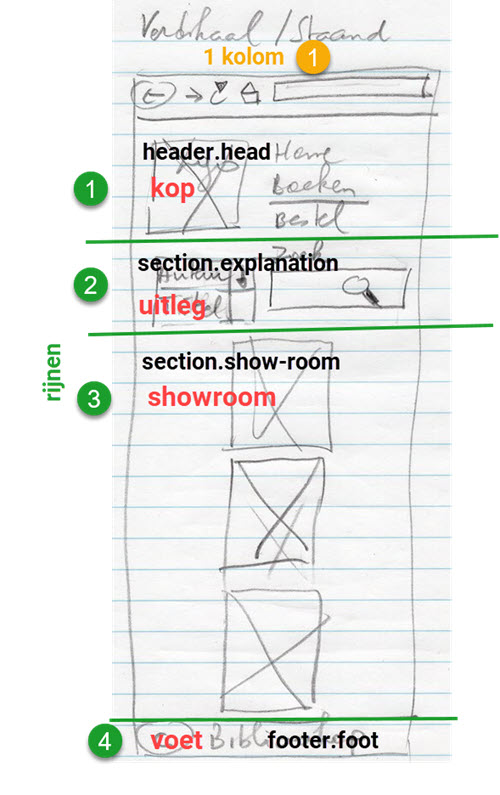
De namen van de template areas's staan in het rood en heb ik speciaal in het nederlands gezet om duidelijk te maken dat het namen zijn die je zelf kiest en die volledig onafhankelijk zijn van de namen van de html elementen of css klassen. De namen voor de grid area's zijn de vertaling van de CSS klassennamen.
De namen in het zwart zijn de HTML elementen met hun klassennaam, die we bij manier van spreken in de grid moeten passen:
grid-template-area-biblioshop-wireframe-staand - We beginnen met de grid template areas te definiëren. We definiëren de grid area's voor mobile first, d.w.z. we gaan ervan uit dat onze website op een mobiel toestel wordt bekeken. Ik geef er Nederlandstalige namen aan om op die manier goed het verschil aan te geven met de klassennamen en de namen van de HTML elementen. De sidebar tonen we op de mobiele versie niet:
grid-template-areas: "kop" "uitleg" "showroom" "voet";Vier namen voor de rijen uit de wireframe hierboven. Let erop dat dit voor een mobiel scherm is, een smal scherm en er maar 1 kolom voorzien is.
- We geven de hoogte op van de rijen. De kop, de uitleg en de voet hebben een vaste hoogte, de showroom krijgt als hoogte de rest van de beschikbare ruimte (
fris een fractionele eenheid en1fris voor 1 deel van de beschikbare ruimte).grid-template-rows: 80px 100px 1fr 70px;
- Er is maar 1 kolom, dus die mag de hele breedte innemen:
grid-template-columns: 1fr;
- Ver maken we witruimte tussen de rijen en de kolommen:
grid-row-gap: 10px; grid-column-gap: 10px;
- Nu plakken we bij manier van spreken de HTML elementen in de grid template. We gebruiken de klassenselector om elk HTML elementen aan een grid-template-area toe te kennen:
.head { grid-area: kop; } .foot { grid-area: voet; } .show-room { grid-area: showroom; } .explanation { grid-area: uitleg; } .sidebar { grid-area: zijbalk; } - In de staande versie wordt de sidebar niet getoond:
.sidebar { grid-area: zijbalk; display: none; } - En we voegen wat witruimte tussen de inhoud en de rand toe en stellen de achtergrondkleur in om het resultaat beter te kunnen zien:
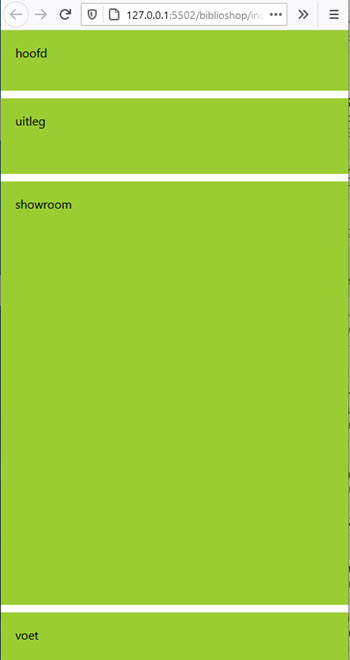
.head, .foot, .show-room, .sidebar, .explanation { padding: 1.2em; background: yellowgreen; } - Met dit als resultaat voor het staande beeldscherm:

Staand algemene pagina opmaak
- We beginnen met de grid template areas te definiëren. We definiëren de grid area's voor mobile first, d.w.z. we gaan ervan uit dat onze website op een mobiel toestel wordt bekeken. Ik geef er Nederlandstalige namen aan om op die manier goed het verschil aan te geven met de klassennamen en de namen van de HTML elementen. De sidebar tonen we op de mobiele versie niet:
- Liggend
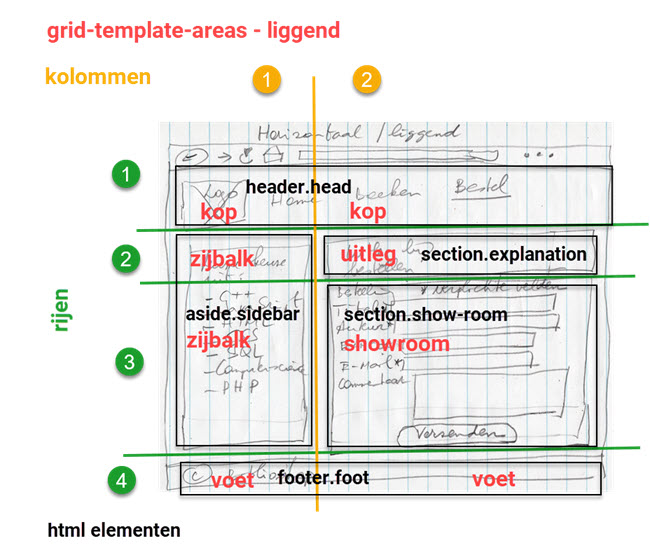
- De namen van de template areas's staan in het rood en heb ik speciaal in het nederlands gezet om duidelijk te maken dat het namen zijn die je zelf kiest en die volledig onafhankelijk zijn van de namen van de html elementen of css klassen. De namen voor de grid area's zijn de vertaling van de CSS klassennamen.
De namen in het zwart zijn de HTML elementen met hun klassennaam, die we bij manier van spreken in de grid moeten passen:
grid-template-area-biblioshop-wireframe-liggend - We plaatsen de CSS in een media-querie omdat de alleen moet worden toegepast op een tablet- of computerscherm:
@media all and (min-width: 575px) { } - We herdefiniëren de grid areas. Ik geef er Nederlandstalige namen aan om op die manier goed het verschil aan te geven met de klassennamen en de namen van de HTML elementen.:
grid-template-areas: "kop kop" "zijbalk uitleg" "zijbalk showroom" "voet voet";We hebben nu selechts 4 rijen meer, op de tweede en de derde rij staan nu twee verschillende HTML elementen. Op de tweede en de derde rij staat in de eerste kolom een gedeelte van de
zijbalken in de tweede eenuitleg. Op de eerste rij bezet dekoptwee kolommen en op de vierde bezet devoettwee kolommen. - We definiëren de hoogte van de rijen:
grid-template-rows: 80px 70px 1fr 70px;
Rij 1, 2 en 4 hebben een vaste hoogte, uitgedrukt in pixels, rij 3 krijgt de overblijven ruimte toegekend, uitgedrukt infr(fris een fractionele eenheid en1fris voor 1 deel van de beschikbare ruimte). - We definiëren 2 kolommen. De 1ste kolom is 20% breed, d.w.z. 20% van het ouderelement
bodydat 100% breed is; 100% van zijn ouderelementhtmldat ook 100% breed is:grid-template-columns: 20% 1fr;
- De sidebar tonen we op de staande versie wel, want er is genoeg ruimte voor:
/* de sidebar is alleen zichtbaar op een tablet of computerscherm */ .sidebar { display: block; } - De volledige media-querie:
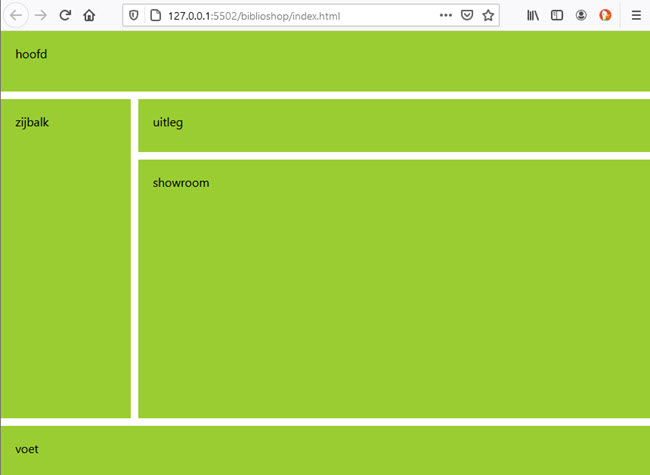
@media all and (min-width: 575px) { body { grid-template-rows: 80px 70px 1fr 70px; grid-template-columns: 20% 1fr; grid-template-areas: "kop kop" "zijbalk uitleg" "zijbalk showroom" "voet voet"; } /* de sidebar is alleen zichtbaar op een tablet of comuterscherm */ .sidebar { display: block; } } - En dit is het resultaat voor een liggend scherm:

Liggend algemene pagina opmaak
- De namen van de template areas's staan in het rood en heb ik speciaal in het nederlands gezet om duidelijk te maken dat het namen zijn die je zelf kiest en die volledig onafhankelijk zijn van de namen van de html elementen of css klassen. De namen voor de grid area's zijn de vertaling van de CSS klassennamen.
- Maak een bestand met de naam Biblioshop/Books.html en plaats er de HTML basisstructuur in:
<!DOCTYPE html> <html lang="nl"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="css/biblioshop.css" rel="stylesheet" type="text/css" /> <meta name="application-name" content="Biblio webwinkel"> <meta name="description" content="Verkoop tweedehandsboeken"> <meta name="keywords" content="boeken, books, tweedehands"> <meta name="author" content="Jef Inghelbrecht"> <meta name="date" content="2020-10-05"> <meta name="time" content="17:40:33">
<title>Biblioshop</title> </head> <body> <header class="head">hoofd</header> <aside class="sidebar">zijbalk</aside> <section class="explanation">uitleg</section> <section class="show-room">showroom</section> <footer class="foot">voet</footer> </body> </html> - Maak een bestand met de naam Biblioshop/Order.html en plaats er de HTML basisstructuur in:
<!DOCTYPE html> <html lang="nl"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="css/biblioshop.css" rel="stylesheet" type="text/css" /> <meta name="application-name" content="Biblio webwinkel"> <meta name="description" content="Verkoop tweedehandsboeken"> <meta name="keywords" content="boeken, books, tweedehands"> <meta name="author" content="Jef Inghelbrecht"> <meta name="date" content="2020-10-05"> <meta name="time" content="17:40:33">
<title>Biblioshop</title> </head> <body> <header class="head">hoofd</header> <aside class="sidebar">zijbalk</aside> <section class="explanation">uitleg</section> <section class="show-room">showroom</section> <footer class="foot">voet</footer> </body> </html>